If you are not familiar with the Extended WPF Toolkit by now, shame on you. Like most open source projects, the Extended WPF Toolkit is driven by the community, that’s you. One of the most popular control requests is a DateTime picker.
When this request first came-in I really didn’t know if I was going to build it. Lets face it, WPF already has a Date picker, calendar and all. It just falls short of having a Time picker. So, I was asking myself, should I just build a Time picker control, or an all inclusive control that has both date and time. Well it doesn’t make sense to have just a Time picker, or just as Date picker. It would be really nice to have at least the option of a Date, Time, or a DateTime all in one control.
So I decided to build the DateTime control and make my WPF community happy. Now, how should I go about designing the control? I could take the same approach everyone else has and have a calendar for the date with a separate textbox for the time. Honestly, I didn’t want to go through all that trouble. I don’t want to write my own calendar, too much work, and I don’t want to try to integrate the current WPF Date control. Also, I myself found it cumbersome to pick a date from a calendar. You have to negotiate a popup editor looking for the month/day/year by clicking around on various sections of the control. So I took a completely different approach.
I decided to build off of my ButtonSpinner control. I will call it the DateTimeUpDown control. I would provide a single textbox that would show both date and time, allowing the user to use the mouse wheel, up/down arrows or buttons spinners to modify the various date and time values all on a single line without having to “pop-up” another control. This is what I envisioned it as:
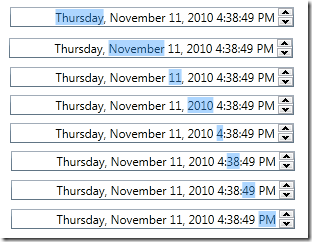
So now, how would the user actually interact with the control? I decided that the user will simply select the section they wish to change and using the increment/decrement mechanism of their choice, start changing values. The selections look something like this:
This looks awesome right? Just say yes! Now I know you are asking yourself, “What if I want to show just a date, or just a time, or show them in a different format?”. Great question, and my solution was simple, Formats. I provide ten available formats for you to choose from. Here is a list of supported formats:
|
Format |
Example |
| FullDateTime | |
| LongDate | |
| LongTime | |
| MonthDay | |
| RFC1123 | |
| ShortDate | |
| ShortTime | |
| SortableDateTime | |
| UniversalSortableDateTime | |
| YearMonth |
In the future I will support a custom format, but for now this is what you get. So how do you actually use the control? It is actually quite simple.
<toolkit:DateTimeUpDown Value="{Binding LastUpdated}" Format="FullDateTime" />
Bind the Value property to your source, and set your Format. If want want to get the formatted Value use the Text property.
I am hoping that this “outside-the-box” thinking will make the control more user friendly than current calendar based DateTime pickers. Currently this DateTimeUpDown control is only available through the source code download. Go download the source and let me know how you like it. It is scheduled to be released in version 1.3 in December 2010.