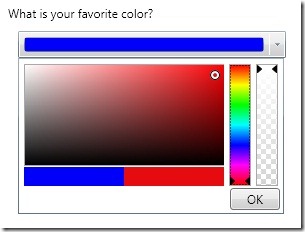
If you are using the Extended WPF Toolkit you have probably noticed the ColorPicker control. If you are not familiar with the Color Picker control, it is simply a WPF editor control that allows a user to select a color. If you are using release version 1.2 or less the color picker will look something like this:
At first glance it looks like it has the functionality needed to choose colors, it even looks nice. Your user can even change the transparency of the color by using the alpha slider. Just what your users need right?
Well, after some very good feedback, it seems that users don’t like constantly searching for the same color. Actually, even if they could manage to get close to the same color, it will most likely not be the exact same color. It can also be time consuming to find the right color, you have to change the hue, then move the pointer around on the canvas, and then change the transparency if needed.
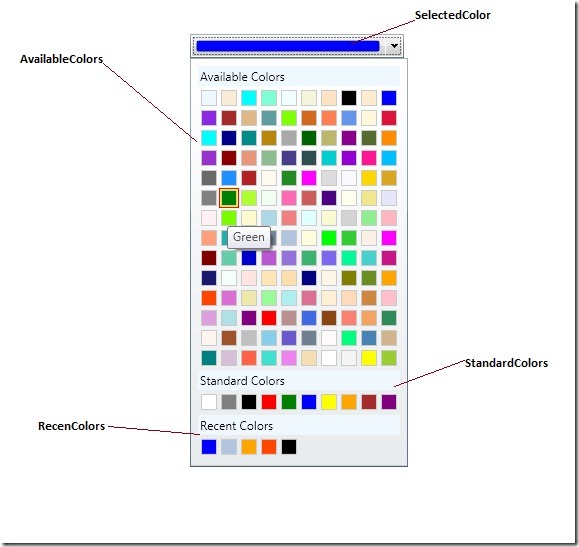
It is because of these usability issues that I have completely redesigned the ColorPicker control. It now looks like this:
As you can see, the control has been simplified, but with simplification comes more features. The ColorPicker is now made up of three sections; Available Colors, Standard Colors, and Recent Colors. By default, there are 140 available colors and 10 predefined standard colors. You can use your own custom color palettes by setting the AvailableColors and StandardColors properties accordingly. You can also get/set the recently used colors by using the RecentColors property.
This new and improved ColorPicker control is only available through the source code download until the 1.3 release. So go get the source, play with it and let me know how you like the improvements.