Technology has always been known to move fast, but it has really pick up it’s pace over the last year. It’s moving so fast, I can barely keep up. With Visual Studio 2017 came the .NET Standard with the new SDK ctyle csproj file formats. Xamarin.Forms has had many updates and is going all in on .NET Standard 2.0. NuGet has had a ton of improvements that even older project csproj file formats can take advantage of, such as PackageReference. Lastly, Prism has had a ton of changes. Especially Prism for Xamarin.Forms. With all these changes, its time I update the Prism template pack to keep up with the new tech.
Today, I am excited to announce the release of the Prism Template Pack v2.0. Every template has been completely overhauled from the ground up. All project templates have been converted to the new dotnet templating engine for maximum flexibility and reuse. The wizards have been updated and refreshed to add new features and productivity gains. Code gen has been improved. Best of all, project creation is much much faster than the previous version. Creating a Xamarin.Forms project with all three project heads (Android, iOS, UWP) is completed within seconds.
To support all the new technologies, it was decided that the Prism Template Pack will ONLY support Visual Studio 2017 and above. It is recommended that you use Visual Studio 2017 v15.4.2 at a minimum as there are many bug fixes related to .NET Standard projects in that specific version.
Now, let’s take a look at what’s in the new and improved Prism Template Pack.
Project Templates
Project templates are used to get your project started or to add additional assemblies to a current project in your solution. I would like to point out that Project Templates aren’t meant to be full blown sample app with a lot of code and functionality added to teach you how to use something. They are only meant to get you up and running with the bare minimum code required without making too many assumptions about how you are going to architect or write your app.
WPF
The WPF projects templates have gone through a major revamped to make them much easier and more convenient to use within Visual Studio. One of the major improvements is that each project will now use the new PackageReference for NuGet packages. You will no longer see a packages.config or project.json in these projects. This makes for a much cleaner solution and better NuGet experience.
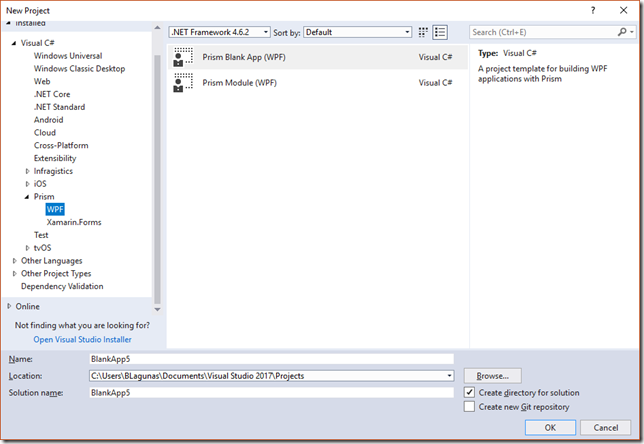
For WPF we have two project templates:
- Prism BlankApp – this is a project template that essentially creates a new WPF shell application. It will have a basic bootstrapper that is responsible for initializing the app, and showing the shell. It will have a MainWindow and a MainWindowViewModel located in the Views and ViewModels folders respectively.
- Prism Module – this project template will add a new project to your solution that will act as a Prism module. It will have a class defined that implements IModule with two empty folders for your Views and ViewModels.
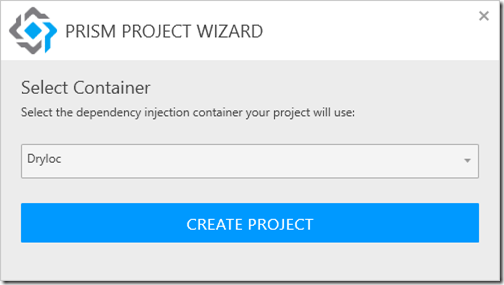
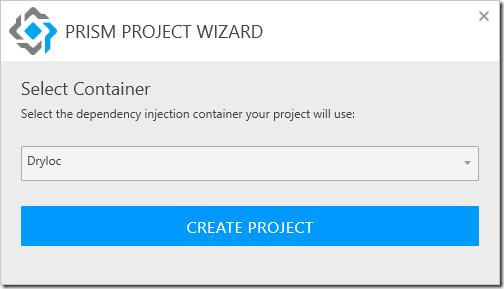
In this latest 2.0 version, whenever you create either a Prism Blank App or a Prism Module, you will be prompted with a project wizard that allows you to choose which container your project is using. This makes being productive with your container of choice so much easier.
While Prism supports many containers, there are only a handful provided via the wizard. The currently available containers in the project wizard are:
- Autofac
- DryIoc
- Ninject
- Unity
Xamarin.Forms
The Xamairn.Forms project templates have been completely rewritten from the ground up and are the first .NET Standard project templates available for Xamarin.Forms.
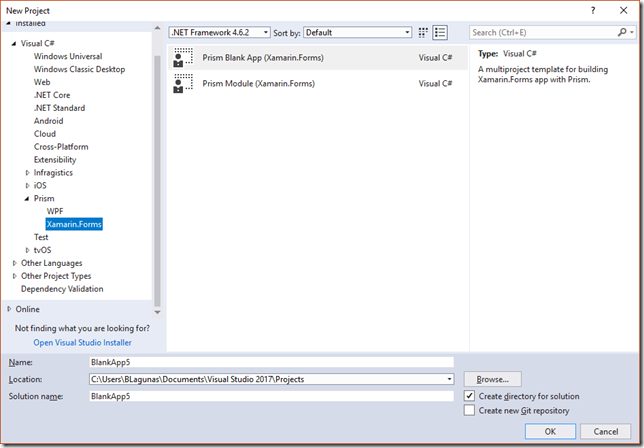
For Xamarin.Forms we have two project templates:
- Prism BlankApp – this project template will create a .NET Standard Xamarin.Forms application with four projects; a .NET Standard project for the shared code, an iOS app, an Android app, and a UWP app.
- Prism Module – this project template will add a new project to your solution that will act as a Prism module. It will have a class defined that implements IModule with two folders for your Views and ViewModels. There will be a default view called ViewA and a class named ViewAViewModel that has already been registered with the container in the IModule class.
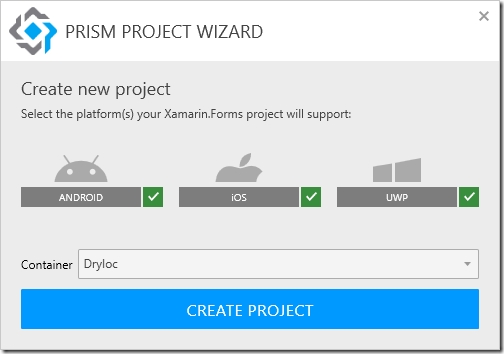
When you create a Xamarin.Forms project, you will be prompted with an updated project wizard. This wizard allows you to choose while platforms you would like to target, as well as which container to use for your project.
When adding a Prism Module to your Xamarin.Forms project, you will be prompted with a project wizard that allows you to choose which container your project is using.
The currently available containers in the project wizard are:
- Autofac
- DryIoc
- Ninject
- Unity
Item Templates
Item templates are probably the most used item in Visual Studio, and you may not even realize it. Ever time you add a new item to your project inside Visual Studio, you are using an item template. The Prism Template Pack provides a number of item templates depending on the platform.
Cross Platform
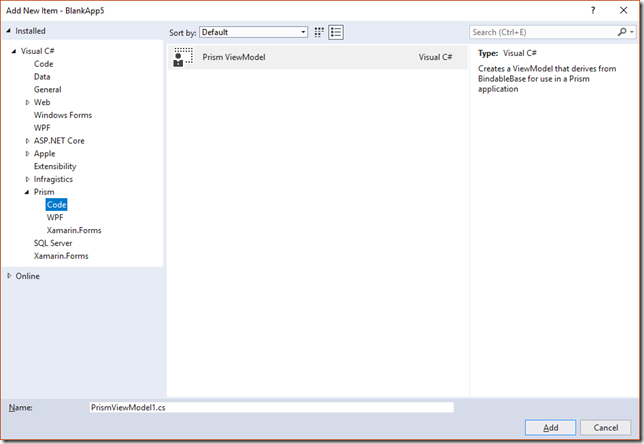
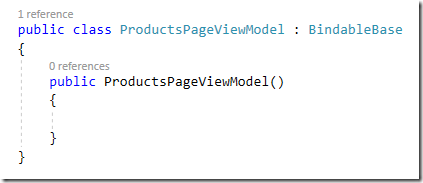
Every platform will have access to the Prism ViewModel item template. This item template will create a new class that derives from Prism.Mvvm.BindableBase with an empty default constructor.
When you add this item to your project, this is the class that will be created.
WPF
Now, when building a WPF Prism application there are two major items that we identified that should be an item template.
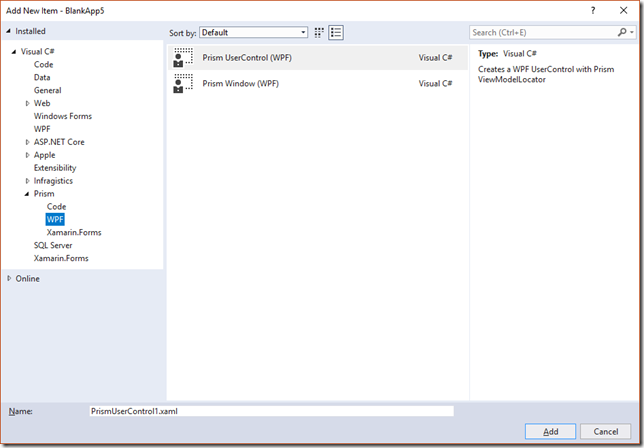
- Prism UserControl – this will create a WPF UserControl with the Prism namespace defined as well as the ViewModelLocator.AutowireViewModel attached property set to true.
It will also automatically create a ViewModel and place it in the Views folder. - Prism Window – this item will create a WPF Window with the Prism namespace defined as well as the ViewModelLocator.AutowireViewModel attached property set to true. It will also automatically create a ViewModel and place it in the Views folder.
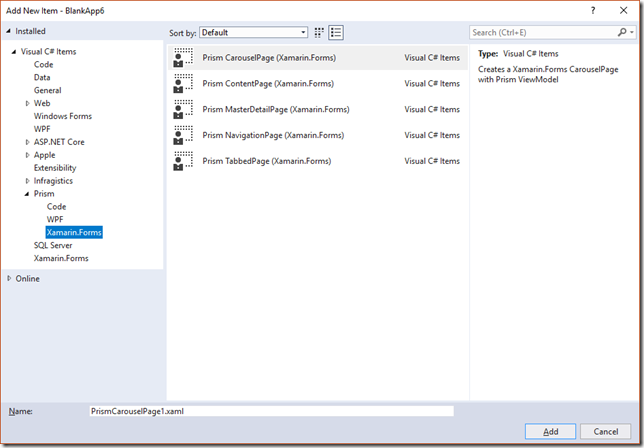
Xamarin.Forms
Not much has changed from v1 of the Prism Template Pack when it comes to item templates. One new feature added is that when you add a new Page, the Prism Template Pack will automatically create a ViewModel, add it to your solution under the Views folder, and then register it for navigation in the App.xaml.cs file. This is a huge time saver
- Prism ContentPage – ContentPage with ViewModel
- Prism NavigationPage – NavigationPage with ViewModel
- Prism MasterDetailPage – MasterDetailPage with ViewModel
- Prism TabbedPage – TabbedPage with ViewModel
- Prism CarouselPage – CarouselPage with ViewModel
Snippets
Snippets are a core concept in Visual Studio and have been for a long time. I use them constantly, and they really save time stubbing out a lot of verbosity in your code very quickly. I have had a lot of great feedback regarding the old snippets that I shipped in v1 of the Prism Template Pack, and I have added two new snippets and improved the old ones.
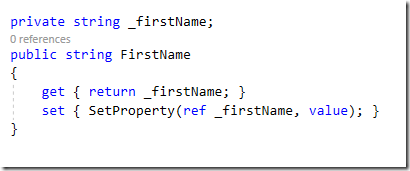
Propp
The propp snippet creates a public property, backed by private fields, with a getter and setter that uses the SetProperty method from the Prism.Mvvm.BindableBase class. When you use this snippet, the follow code will be created for you.
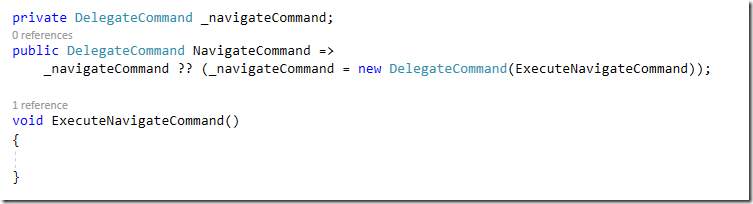
cmd
The cmd snippet will create public property of type DelegateCommand with a getter and private setter with only an Execute method. When you use this snippet, the following code will be created.
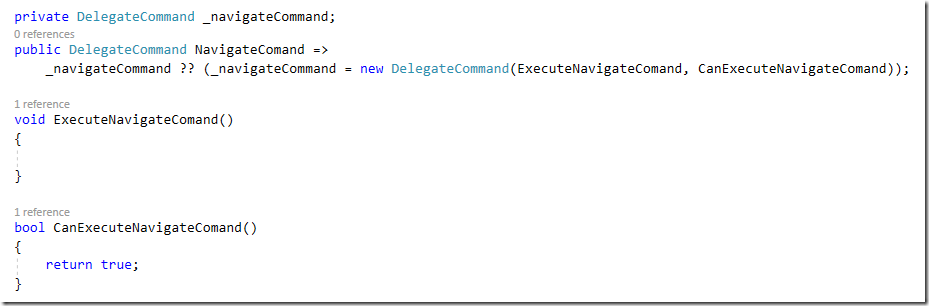
cmdfull
The cmdfull snippet will create public property of type DelegateCommand with a getter and private setter with both an Execute and CanExecute method. When you use this snippet, the following code will be created.
cmdg
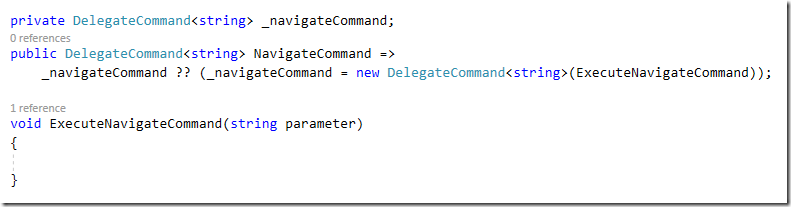
The cmdg snippet is very similar to the cmd snippet except that this snippet uses the generic version of the DelegateCommand. When you use this snippet, the following code will be generated.
cmdgfull
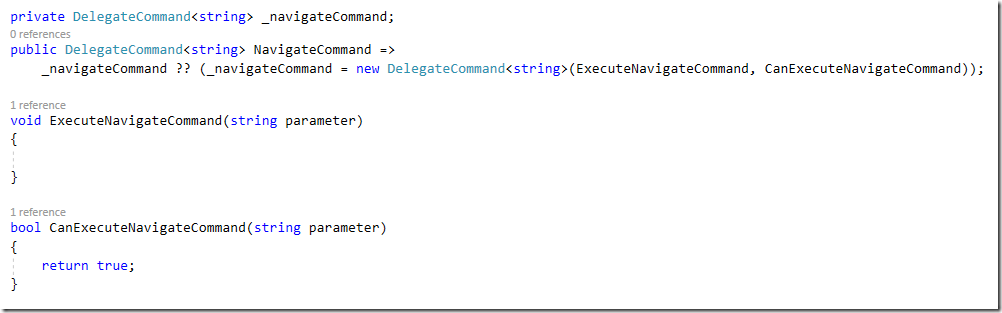
The cmdgfull snippet is very similar to the cmdfull snippet except that this snippet uses the generic version of the DelegateCommand. When you use this snippet, the following code will be generated.
Let’s Wrap this Baby Up!
I hope you find these new and improved snippets, item templates, and project templates useful. Please let me know if you have any issues or find any bugs. This new Prism Template Pack is based on all the brand new, cutting edge technology, so I imagine you might find an issue or two.
Oh.. one more thing. I already know your first question: “Brian, when will these be available for Visual Studio for Mac?”. I am working on that within the next couple of weeks. First, I have to learn how to extend VS for Mac. If you have experience with extending VS for Mac, be sure to reach out and give me some pointers.
If you have any ideas or suggestions to improve the template, please feel free to send them my way. Be sure to report any issues you run into, and feel free to fix them and submit your PR.
As always, feel free contact me on my blog, connect with me on Twitter (@brianlagunas), or leave a comment below for any questions or comments you may have.


















Brian,
Thank you for all your hard work to keep up with this great prism library.
“Prism BlankApp – this project template will create a .NET Standard Xamarin.Forms application with four projects; a PCL project for the shared code, an iOS app, an Android app, and a UWP app.”
I thought we are moving away from PCL to .Net Standard 2.0 based class libraries ?
That’s just a typo. It does create a .NET Standard project. I’ll fix that.
Thank you Brian for all the work you have been doing with Prism, I was wondering if you have used CSLA with Prism?
kind regards
Yes, of course. Using CSLA within a Prism app is no different than using it in a non-Prism app. Nothing changes.
Thank you for this work.
I’m using actually Prism 3 with MEF.and will be happy to use your templates.
Can you confirm that I can make a WPF application.
I create an application and a module, but what have I to do to integrate the module in the application (I’m new with autofac).
Have you an example of project to understand it.
Best regards.
You can find samples here: https://github.com/PrismLibrary/Prism-Samples-Wpf
Brian,
Thanks so much for this great info. I was having so much trouble trying to modify an existing project using prism for a left side slide in menu that is required in the UI.
Can you point me toward any good tutorials for adding a slide in UI (MasterDetailPage) and using it on every page?