Okay, so I have been asked this question more than almost any XAML related question in the past few weeks; How do I debug XAML? The problem with XAML’s powerful binding model is that it can be difficult to debug errors in your binding paths.
Lets say I have the following code snippet:
<StatusBar>
<StatusBarItem>
<TextBlock Text="{Binding Message}" />
</StatusBarItem>
</StatusBar>
As you can see my property Message is totally misspelled. If I were to run this application nothing would ever appear in my status bar, and I would not know why. I didn’t get any compile errors, and my view renders perfectly in my designer, so what the hell is going on. You might spend hours looking at your object’s property, stepping through the property changed events, or just saying XAML is a piece of crap and I give up. Well never fear, I am about to reveal the secret to debugging your XAML.
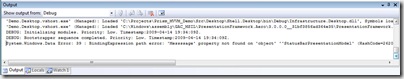
Look in your Output Window!
Yes, the nearly always forgotten Output Window. As you can see, if you click on the image above, it tells me that I have a binding expression path error and gives the line number where the error occurred. So don’t spend hours stepping through code looking for a ghost. Just check your Output Window.