So, I just found a feature in the Visual Studio 2015 Preview that will probably be one of my most favorite and most used. This feature is plain out AMAZBALLS! Yeah, that’s right… I said it… AMAZBALLS! What is the magical feature? It’s the XAML Peek and Edit feature. Wait.. what? Let me explain.
Let’s say you have a massive XAML application, in my case it would be a WPF application, and you have tons of templates, styles, and other resources kept nicely organized in resources dictionaries that may span multiple assemblies. Obviously these resources are used all over the place. We all know how complicated some solution folder structures can be, and finding these resources can just be a major pain in your ass. We have all been there. Well good news, your ass will never hurt again. Well, not because of this issue anyways.
Let me demonstrate. Lets start with a simple scenario so we can just get the point across. I have a simple Window with a single Button defined like this:
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication2"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Button Style="{StaticResource ButtonStyle}">Content</Button>
</Grid>
</Window>
As you can see this Button has a style assigned to it called ButtonStyle. Let’s take a look at this style that is defined in our App.xaml.
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApplication2"
StartupUri="MainWindow.xaml">
<Application.Resources>
<Style x:Key="ButtonStyle" TargetType="Button">
<Setter Property="Background" Value="Green" />
</Style>
</Application.Resources>
</Application>
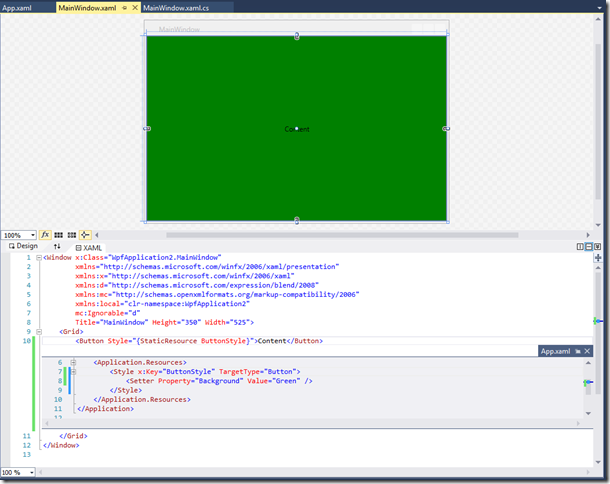
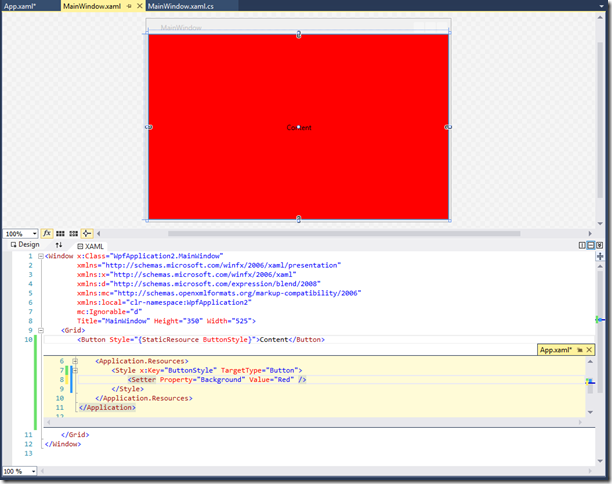
Nothing fancy. Now, let’s say that we are doing some cool programming stuff in our Window where the button is defined, and we want to change it’s style. Well, you can go navigate the solution explorer to find the style, if you happen to know where it is. Or, you can use the VS2013 feature of “Go to Definition”, but how about we do something even better. First lets “Peek” at the definition of the resource. We can do this by right-clicking the StaticResource and selecting “Peek Definition”, or simply press ALT+F12. Now watch the magic happen:
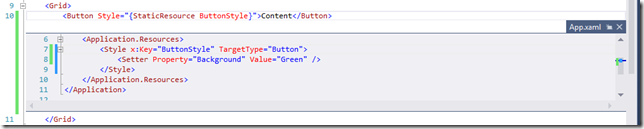
Do you see it? No, well let’s zoom in a little.
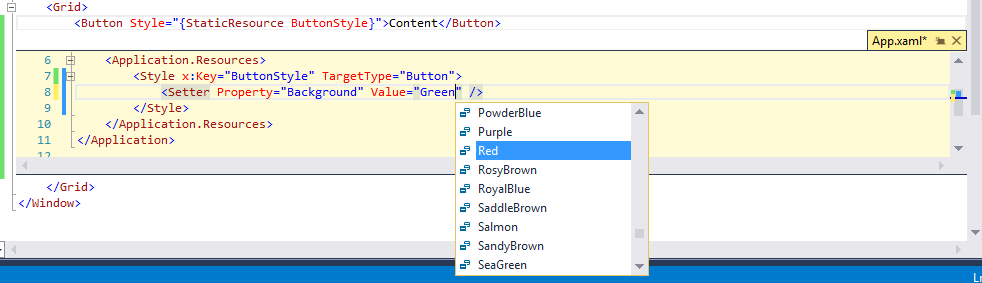
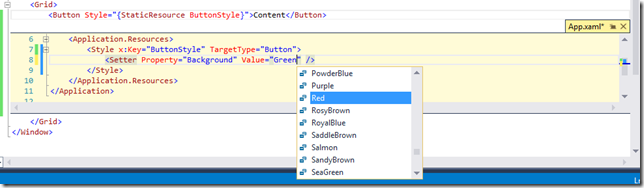
Now you should see it. We have peeked into the definition of the ButtonStyle, and we can see it in it’s entirety within the same editor window. But, wait… it gets better. Let’s say we want to change the style so that our button’s background is red instead? Well, no problem. Let’s just edit it right there in the peek window.
Accept the change and watch what happens to the button in the designer.
BOOM! Mind blown! You can even open the peeked code snippet into its own document window in the editor by clicking on the “Promote to Document” option.
As you can see, this will be an extremely helpful feature when dealing with XAML resources. I have been waiting a long time for this feature and now it is here. I hope you are as excited about this feature as I am. Which, I am positive you are.
As always, feel free contact me on my blog, connect with me on Twitter (@brianlagunas), or leave a comment below for any questions or comments you may have.