The quest for a good application theme never ends. You spend hours scouring the realms of Google and Bing looking for a clean, modern, and touch friendly theme to use in your application. That is, until now! If you have been looking for a free Metro theme for WPF and Silverlight, then look no further.
Infragistics ships a number of great themes with their NetAdvantage for WPF and Silverlight products. As the Product Manager for these controls, I started asking myself, “Why should we keep these great themes to ourselves?”. If you know me, you know I am a hard core XAML developer and I am all about community. Heck, I single handedly wrote the most popular Extended WPF toolkit in the world, and I provided it to everyone for free. So starting today, I am excited to announce that I am going to be giving away, all of our themes for the standard WPF and Silverlight Microsoft controls. Yes, I said GIVING AWAY, as in FREE.
There is a catch though. We will NOT support every single Microsoft control. Why? Well, because we would prefer for you to use our controls instead. For example, we will not be providing a style for the Microsoft DataGrid because we have a much better xamDataGrid control. You get the idea. Also, I am not going to give them to you all at once. I am going to release them a one at a time. Why? Well, I want to see what kind of response I get from the community. If I get zero response or support from the community, then there is no need to keep releasing themes. I don’t want to waste my time, or the developers who create these themes time. On the other hand, if the community gives me an overwhelming show of support, then I will be releasing more themes. Seems fair, wouldn’t you agree?
Today’s free theme is a clean, modern, touch friendly theme in the form of the Infragistics’ Metro Theme. You will be getting both a Light and Dark version.
Wait, did you say “Metro”? Yes, I said Metro. Why? Because, that’s what everyone knows it as no matter how many times Microsoft tries to rename it. As we all know by now, there is a ton of confusion around the term “Metro”. First its “Metro”, then it’s “Modern UI”, then it’s “Microsoft Design Style”, and now it’s… Well, I don’t know what it is right now. What’s important here is not the name, but rather the theme itself. Now on to the free theme.
Silverlight
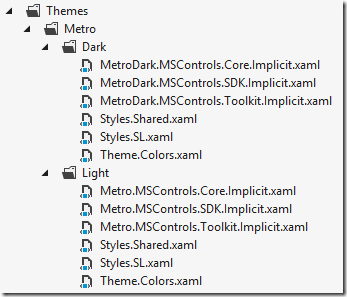
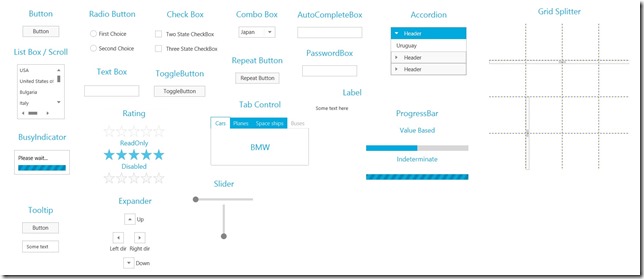
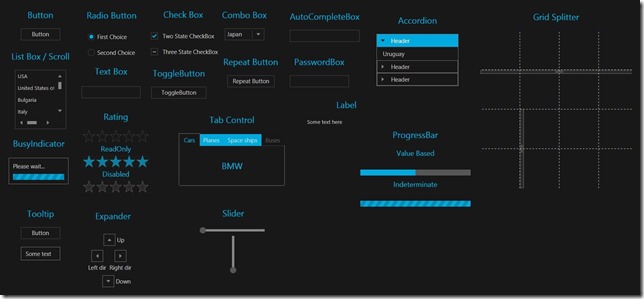
First up is the Silverlight version of the Infragistics Metro Theme. We are providing a Metro style for each primitive control that appears in the Visual Studio toolbox, the controls that ship with the Silverlight SDK, and of course some controls from the Silverlight Toolkit. As you can see, we organized the themes by their respective source so that you have the option to use which ever control you need and not add any unnecessary dependencies on other assemblies.
Adding the theme to your application is very simple. Just include the resource files for the controls you require the Resources section of your view, or in your App.xaml.
<ResourceDictionary.MergedDictionaries>
<!– Light Theme –>
<ResourceDictionary Source=”Themes/Metro/Light/Metro.MSControls.Core.Implicit.xaml” />
<ResourceDictionary Source=”Themes/Metro/Light/Metro.MSControls.SDK.Implicit.xaml” />
<ResourceDictionary Source=”Themes/Metro/Light/Metro.MSControls.Toolkit.Implicit.xaml” />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
You can see the full list of supported controls in the list below.
- Accordion
- AutoCompleteBox
- BusyIndicator
- Button
- CheckBox
- ComboBox
- Expander
- GridSplitter
- Label
- ListBox
- PasswordBox
- ProgressBar
- RadioButton
- Rating
- RepeatButton
- Slider
- TabControl
- TextBox
- ToggleButton
- Tooltip
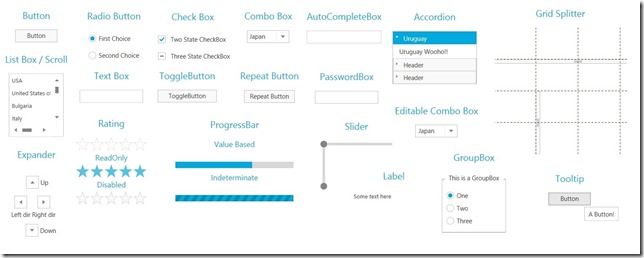
Metro Theme Light
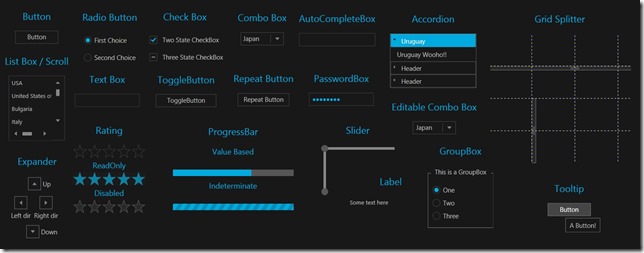
Metro Theme Dark
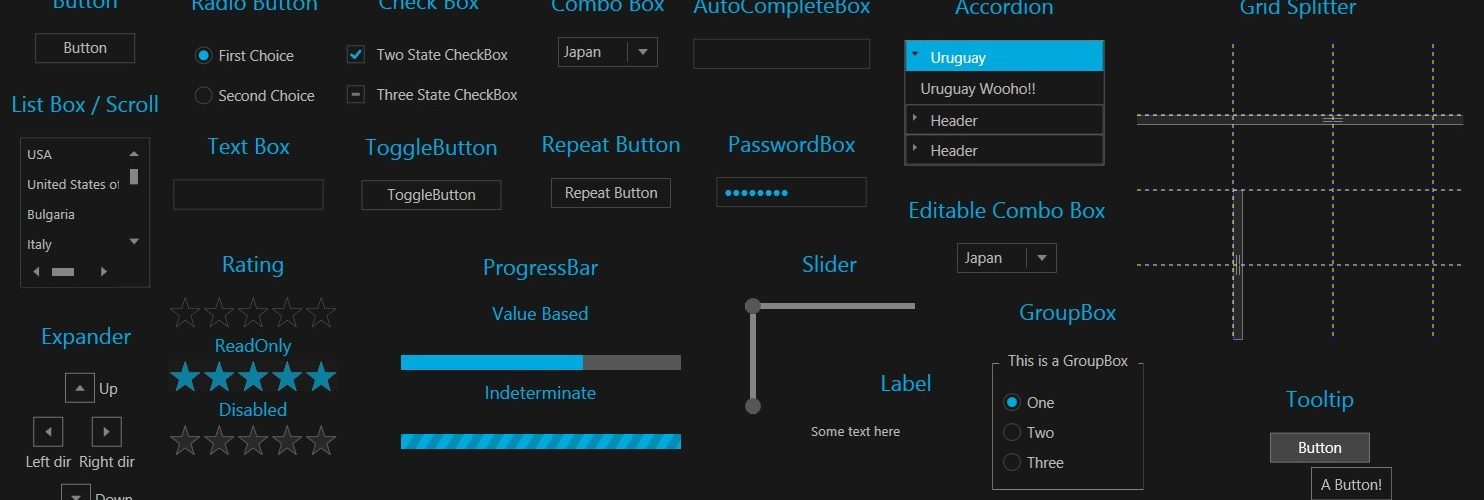
WPF
Next up is the WPF version of the Infragistics’ Metro Theme. Just like the Silverlight version, we are providing you with styles for the primitive WPF controls that appear in the Visual Studio toolbox, as well as some controls in the WPF Toolkit. Just like for the Silverlight version, we organized the themes by their respective source so that if you don’t use the WPF toolkit, there will be no need for your code to take a dependency on it..
Adding the theme to your applicantion is the same as the Silverlight version. Just add the resource dictionaries to the Resources section of your View or App.xaml.
<ResourceDictionary.MergedDictionaries>
<!– Dark Theme –>
<ResourceDictionary Source=”Themes/Metro/Dark/MetroDark.MSControls.Core.Implicit.xaml” />
<ResourceDictionary Source=”Themes/Metro/Dark/MetroDark.MSControls.Toolkit.Implicit.xaml” />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
Here is the full list of support controls:
- Accordion
- AutoCompleteBox
- Button
- CheckBox
- ComboBox
- Expander
- GridSplitter
- GroupBox
- Label
- ListBox
- PasswordBox
- ProgressBar
- RadioButton
- Rating
- RepeatButton
- Slider
- TextBox
- ToggleButton
- Tooltip
Metro Theme Light
Metro Theme Dark
That’s All Folks
I hope you enjoy this theme and find it useful. If you like this theme and want me to continue to give away our other themes, please let me know. Otherwise, I will just assume you’re not interested and move on to other things. Go ahead, download the Metro Light and Dark Themes for WPF and Silverlight Microsoft Controls and let me know what you think.
Install with NuGet
WPF Themes:
https://www.nuget.org/packages/Infragistics.Themes.MetroDark.Wpf/
https://www.nuget.org/packages/Infragistics.Themes.MetroLight.Wpf/
Silverlight Themes:
https://www.nuget.org/packages/Infragistics.Themes.MetroDark.SL/
https://www.nuget.org/packages/Infragistics.Themes.MetroLight.SL/
After you’ve done that, feel free contact me on my blog, connect with me on Twitter (@brianlagunas), or leave a comment below for any questions or comments you may have.
Enjoy!










This is great – themes for WPF are definitely needed and just what I was looking for! Hopefully others will follow suit and release themes as well to get WPF development jump started again!
This is great – Thanks.
Doesn’t work as easy as in the description..
Any tutorial or discussion handled somewhere (communities)?
It works exactly as described in the post. It even has a sample application that shows you how it works.
The projects included can’t be loaded/converted by Visual Studio 2010 so I’m having an issue trying look at the projects to determine how exactly to add these to my project.
They are simply resource dictionaries. Just add them like you would any other resource dictionary and apply the styles as you would your own styles. This post explains what you have to do and provides the code snippets.
Excellent, this is exactly what I was looking for, and easy/quick to use – thanks!
These themes are excellent. They are very easy to implement and look great. Couldn’t possibly be happier. Can’t thank you enough for this Brian!
You are welcome. You can expect more in the near future.
Awesome thank you ! 🙂
it returns Error in
xmlns:toolkitLayout=”clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Layout.Toolkit”
xmlns:toolkitInput=”clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Input.Toolkit”
and can not load the designer
system.windows.control.layout.toolkit was not found
system.windows.control.input.toolkit
what i have to do??
You need to add references to the WPF Toolkit assemblies, System.Windows.Controls.Layout.Toolkit and System.Windows.Controls.Input.Toolkit. If you aren’t using those controls, then you don’t need to include those resource dictionaries.
i have the same problem…how to fix it,say step by step..thanks in advance
I too have the same problem on visual studio Express 2013. And I can not find the reference in the list …
Don’t be thick son, that’s what Google’s for
https://wpf.codeplex.com/releases/view/40535
This is brilliant Brian, the controls look awsome. Thank you
Ошибка 94 Имя “Accordion” не существует в пространстве имен “clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Layout.Toolkit”. C:UsersKrypenDocumentsVisual Studio 2012ProjectsSilverlightMetroWPFSilverlightMetroWPFThemesMetroLightMetro.MSControls.Toolkit.Implicit.xaml 461 22 SilverlightMetroWPF
These are stylish, functional and modern. Impressive.
Spent ages on the infragistics website too, trying to figure out what else i could buy (so free serves its purpose!)
I can’t get it to work at all. The same solution won’t even work.
They are just styles in a resource dictionary. Simply add them to your project and to your XAML markup. Did you unblock the ZIP file before trying to use them? Do you have a sample project you can send me where you can’t get them to work?
Hey, Brian first of all nice work. This controls are great.
I have downloaded source but some how its working for silverlight but not for WPF. It is continuously throwing error from
” MetroDark.MSControls.Toolkit.Implicit.xaml ” . All references have been provided, App.xaml setting also has been done but no result.
Can you help me in same.
Without knowing the error, I can’t help. Do you have a sample application that reproduces your issue to share?
The same problem. The line “” is underlined by blue color: “The error with searching of resource dictionary “ResourceDictionary Source=”Themes/Metro/Dark/MetroDark.MSControls.Toolkit.Implicit.xaml””.
I use Visual Studio 2010, project was created with using of .NET 4 Client Profile.
Its working fine now. I don’t know the exact problem but i was trying to open your sample source in windows 8 OS. There it was throwing error. But while opening the same source in windows 7 OS , it worked like charm.
Thanks for such a great set of controls.
You could try using a different packURI syntax. Something like:
ResourceDictionary Source=”/AssemblyName;component/Folder/ResourceDictionary.xaml”
Thanks for your really great work! Your controls and themes are very helpful! hope You and your team will not stop at this point! Best regards you all!
UX designer here. We use many Infragistics Silverlight controls, along with SDK and (um) Telerik. We started developing three custom themes for our Silverlight app two years ago. It is really bogged down and I would like to STOP and standardize on three themes that originally came with Silverlight Toolkit: Expression Dark, Expression Light and Office Blue. Telerik offers themes that match. Will Infragistics also offer these? I realize each brand of control is implemented differently and I will have to have the developers keep track of all three in the resource dictionaries. Any advice? PS. If you can convince me and my devs that you will save us time and effort with matching themes, you don’t have to release them for free, I will pay you for these themes!
tl;dr: Need Expression Dark and Light themes for NetAdvantage Silverlight NOW!
Sorry for the delayed response. I have been swamped! Currently there are no plans to implement an Expression light or dark theme. As you probably already know, we do have an Office blue theme.
Thanks Brian, to clarify we use xamGrid for Silverlight. But we also have MS and other vendors’ controls. Because Expression Light and Dark were already built into MS and the other vendors’ products, we went with those. They are still pretty popular. So now the xamGrid looks kind of silly unstyled in the middle of our screen. Your new Metro dark (as of 13.2) will be “OK” but not really the same. If you are not going to recreate Dark it for xamGrid, do you (or anybody) know of a theme vendor who can sell it to us (gotta be somebody still making themes)? Thanks.
I’m not able to use it , getting some error !
Error 4 Unknown build error, ‘Cannot resolve dependency to assembly ‘System.Windows, Version=2.0.5.0, Culture=neutral, PublicKeyToken=7cec85d7bea7798e’ because it has not been preloaded. When using the ReflectionOnly APIs, dependent assemblies must be pre-loaded or loaded on demand through the ReflectionOnlyAssemblyResolve event.’
Please help using it.. even tried to use your sample project and in that project also getting same error !
i guess attachment include tool kit only for Silver Light , please provide it for WPF or please tell me how to use it !
I tried to open the sample application provided, but i couldn’t find the WPFToolkit reference. Please, how can i resolve this error. I’m completely new to application development.
Simply Wonderful !!! falling on your post, I just won a lot of time ! Thanks
This is a great resource. However it would have been even better with the DataGrid being catered for.
Has anyone managed to add the DataGrid styling?
Did you read the post or just download the theme? :0)
As I stated in the post, we (Infragistics) are not providing a style for the DataGrid because we would rather you use our (Infragistics) xamDataGrid and other controls.
Yes, I did read your post and the reason for excluding the DataGrid from the theme.
I just thought I’d ask in case any fellow fans of the theme had extended it.
No offence was intended.
Awesome , thank u 4 sharing..
Could u plz explain how can I use toolkitLayout:TransitioningContentControl ?
Thanks in advance.
Did you try this: http://bit.ly/17QL1bO
:0)
How do I switch from Light to Dark theme in WPF?
I am assuming you mean during runtime. You would need to remove the light theme assemblies from the Application.Current.Resources collection and then add the Dark theme resource dictionaries.
Great work, thank you! But is there any sign of DataGrid Metro style? It is one of most needed controls…
As I mentioned in the post, I will not be providing support for the DataGrid. I encourage you to use the Infragistics xamDataGrid or xamGrid control instead.
Thanks so much for providing this! This is just what I was looking for. I am trying to learn WPF and migrate from WinForms to WPF so I can have a more stylish/professional GUI and I was specifically looking for Metro/Win8/Modern style themes for WPF.
One question – Is there a reason you don’t include TabControl for WPF but you do for Silverlight? I would really love to have TabControl since I use it in just about every application I build.
Infragistics provides the xamTabControl for WPF, so I did not have a style for the MS tab control made. On the other hand, Infragistics does not have a tab control for Silverlight, so a style was created for it.
[…] FREE Metro Light and Dark Themes for WPF and Silverlight Microsoft Controls […]
I cannot get it work because i get several errors:
-The member “UseLayoutRounding” is not recognized or is not accesible (File = MetroDark.MSControls.Toolkit.Implicit.xaml)
-The member “CaretBrush”, “PannigMode”, “SelectionBrush” is not recognized or is not accessible (File=MetroDark.MSControls.Core.Implicit.xaml)
– EasingDoubleKeyFrame is not supported in a Windows Presentation Foundation (WPF) project. (File = Styles.WPF.xaml)
and many others errors
any idea how to solve this errors?
Do you have this issue in the sample that I provided? Make sure you are using .NET 4.0 and up. Make sure you are using the correct Resource dictionaries. For example; don’t use the Silverlight theme in a WPF project or vice versa.
Hi,
Thank you for these great themes!
I’ve tried to use the silverlight tabcontrol style for the wpf tabcontrol but i got an exception that the visibility couldn’t be animated with ObjectAnimationUsingKeyFrames.
After resolving this the TabItems are invisible and setting the template’s containers visible didn’t work out either.
Could you please help me using your great style?
The Silverlight TabControl style was not meant to be used for the WPF TabControl. You will have to do a lot of work to change it to work with WPF.
Ok, thats bad. Is there a chance that you extend the themes. Not necessary with a tabcontrol but others?
Sorry, but what you see is what you get. I will not be extending theme support for other controls.
Hi, is not possible to publish the themes on Nuget?
It’s possible, but I don’t have the free time to do it.
I downloaded the metro theme a couple days ago. I also extended the library to also include an overall Window style that looks good with the theme. I have a question about using the Dark theme with the Infragistics controls. I created a very small sample application with these themes applied and I am also using the Infragistics OutlookBar control in my app. It looks great when I apply the Light theme from this post. However, if I apply the Dark theme almost everything is still white. A couple buttons get the dark theme applied.
I guess really my question is; How do I make the Infragistics controls match the Dark theme from this post?
The Dark theme for Infragistics controls will ship with the upcoming 13.2 release targeted for sometime in November. The controls downloaded with this post are for the Microsoft controls only.
Thanks Brian. I am using 13.1 now. We can wait for the 13.2 release.
I do realize the controls are only for the MS controls and Toolkit. The problem is that if I have both IG controls and controls that use this theme on the same app, I am really just limited to using the Light theme for the time being and that’s OK.
Thanks for making these available!
Hello,
Great work, thanks for sharing it. It would be great if you could add tabcontrol style for WPF !
Is it possible to use the theme explicitly for a specific control? I want to use toggle button style on toggle button only. I dont want to use the style from the theme for all other controls?
Thanks.
Yes, you just have to add an x:Key to the style you wish to apply explicitly.
Could anybody tell me how to use resourcedictionary for this purpose? thanks.
Dont bother. Got it. Thanks for great theme.
Thanks for the themes, they are awesome and easy to apply! And like someone before me, a tabcontrol style would be nice 🙂 thx
I do like the Metro theme and have extended this control style library for use in our LOB applications at a large corporation. Some user feedback that we have gotten is that the Metro theme needs to be a little more compact. We have very few users who are on touch enabled devices at this point and still point and click with a mouse.
So, we created a theme that is more compact. However, when used in conjunction with the Metro theme with the Infragistics NetVantage for WPF controls, our compact layout doesn’t look right. Is there a way to tweak the padding an margins in the Infragistics controls to be more compact? This would alleviate our user’s concerns regarding screen real-estate.
Also, is there a way to make this feature request?
Louis
Sorry for the late reply. I have been on vacation. This is actually something we have talked about in the past. I personally don’t think that a theme should control the “touch friendliness” of the controls, but rather some other component should enable touch based scenarios. You should add your idea to the Product Ideas website (vhttp://ideas.infragistics.com/forums/192363-wpf). If you need this now, you will have to modify every single style for every control in the theme by hand.
[…] Im working on an application with validation. However, everything was doing great untill i installed this theme : Theme. […]
[…] Im working on an application with validation. However, everything was doing great untill i installed this theme : Theme. […]
In the beginning there was a problem as at all. The floor of hour suffered. Has helped nothing. Has downloaded last time on and has earned. Thanks big Bryan. It is simply super!
Thanks heaps Brian, love this theme, and the others you have posted. I can’t express how much I appreciate you releasing them for free. The only prominent controls missing for me is menus, looks like I better get styling 😉
I am happy you find them helpful.
please , add a video which show us how to use it please
[…] FREE Metro Light and Dark Themes for WPF and Silverlight Microsoft Controls – Brian Lagunas… […]
Great styles! Simple and clean. Thank you for making this available.
You guys did it right. Unlike how Microsoft did their styles, these Metro styles are all based on common Color and Brush definitions, making it really easy to change any of the colors (even at runtime) across all the controls without having to muck around with the actual style XAML.
And yes, a tab control would be nice. But as I’ve done one of these before, I’ll just make my own again.
I’m glad the themes were helpful to you.
My English isn’t well,Only to thank you very much . My job is very busy ,and I need time to learn your work.
Looks pretty nice! Unfortunately I need menus, but it looks great.
I have literally spent a total of 102 hours of work time just looking for a metro theme that suits my needs. And I wass just about to give up and start making my own when I saw this. This looks brilliant and is just what I need. Thank you so much, you saved me a ton of time making my own 🙂
I’m glad it was helpful. Enjoy!
Thanks alot mate, any chance you can throw in styling for a datagrid and treeview as well.
No chance :0). If you wind up creating those styles, be sure to let now know so I can include them to share with everyone else. I’m glad you found these useful.
Thanks a lot, very nice work.
Just wanted to thank you for the high quality themes, however I am wondering why TabControl is not supported on WPF?
This is because Infragistics already has a TabControl we want you to use instead. It’s the same reason we didn’t provide a style for the data grid.
Hi Dear friend.
thank for sharing your knowledge. Good luck!!!
I don’t know if anyone ask this question already, but is there any chance to show us how to use validation in TextBox control?
I saw that the TextBox control, have the implementation of validation style. Thanks!
You can use a ValidationRule
http://msdn.microsoft.com/en-us/library/ms753962(v=vs.110).aspx
Or IDataErrorInfo
http://msdn.microsoft.com/en-us/library/system.componentmodel.idataerrorinfo(v=vs.105).aspx
Thanks! I’ll try.
I realize this post is a bit older, but I recently attended some of the sessions you led at Visual Studio Live in DC and I am loving this theme for WPF. Everything has been working great right out of the box, that is until we start using IDataErrorInfo, at which point we get a runtime exception from your Styles.
InvalidOperationException
‘validationTooltip’ name cannot be found in the name scope of ‘System.Windows.Controls.ToolTip’.
Any pointers to help us figure out why its not working? Or perhaps others have run into this same issue? Thanks!
Actually, this is a known issue, and was fixed. I may have not updated the download with the fixed theme files. I am starting to move all my sample code to GitHub to make it easier to manage updates/fixes, so let me get everything sorted out on my end, and I will update the post. Sorry about that.
Thanks! I will keep an eye out for updates, I really appreciate you sharing the theme.
Hey! Do you use Twitter? I’d like to follow you if that
would be okay. I’m absolutely enjoying your blog and look forward to new posts.
Thats simply Awsome Brian! Thanks a lot for this great tutorial and theme 🙂
Excellent themes! Thanks for sharing them! They look great and it was easy to add to my project.
One customization that I did is I added keys for the font properties that are used throughout the resource dictionaries. I put them in the Styles.Shared.xaml files like so:
“Segoe UI”
14
14.667
18
22
Looks like the tags were stripped from my comment. Here’s another shot:
<!– ********************************* FONT ********************************* –>
<FontFamily x:Key=”DefaultFontFamily”>”Segoe UI”</FontFamily>
<System:Double x:Key=”DefaultFontSize”>14</System:Double>
<System:Double x:Key=”ControlFontSize”>14.667</System:Double>
<System:Double x:Key=”LargeFontSize”>18</System:Double>
<System:Double x:Key=”SubTitleFontSize”>22</System:Double>
Hi
I get this error when compiling my wpf app:
The type reference cannot find a public type named ‘RatingItem’
what is the problem?
thanks in advance
You need to download the wpf toolkit that has already been linked. https://wpf.codeplex.com/releases/view/40535
You mention it support ListBox, but I can’t find the class! Where is it?
Thanks!
Are you looking for the style in the theme resource dictionaries? If so, just do a search for “ListBox” and/or “ListBoxItem”, and it should pop right up in VS.
This is great,
what is the license for using it in commercial applications though? I couldn’t see a license.txt on the Github page.
Thanks!
I’ll update the license on github. I’ll be using the Apache 2 license.
Hi Brian, these themes are just awesome, so let me thank you too for sharing these.
I have one small issue with them: I’m using INotifyDataErrorInfo (.NET 4.5) in my WPF app. Is it supported or do I have to use ValidationRule/IDataErrorInfo? If it is not supported, what would be needed to get it working?
Thanks in advance!
Honestly, I’m not sure. I’ll have to look into that. Keep an eye on the github repo for any updates.
Excellent job! I appreciated it a lot!
You’re welcome. I’m glad you find them useful.
This is great! Thanks, Brian.
You’re very welcome.
Hi Brian,
I’m just starting my adventure with programming and WPF. I would like to ask You how can I add style for tabcontrol/tabitems like Yours for Silverlight in Your WPF Theme? Is it possible to just copy the style from silverlight xaml?
Thanks for answer and Grate Job on the theme!
No, it’s not possible to simply copy and paste. The easiest way to get started is to open up Blend and create a copy of the existing TabControl style and start using the colors provided in my themes. Good luck!
I wholeheartedly thank you for sharing such awesome themes with the community for free of cost but could you help me apply this theme on my current project? I am having difficulty understanding how I can apply this theme on my project. I did exactly as you asked and have managed to get all the modified controls but my main form is still the vanilla one.
Please watch this video.
https://brianlagunas.com/installing-infragistics-free-themes-using-nuget/
How can I implement that dark theme background in the form? Using this process changes the theme of the controls but not the main window itself. Thanks in advance for your help.
You will need to either create a custom window that uses a custom chrome, or modify the existing Window chrome.
Any tutorial on how to do it? Thanks in advance.
I don’t know of one off the top of my head, so your best bet will be a thorough web search.
Hi! Can i use your theme on Commercial WPF project?
Under what license it distributed?
Thanks a lot! 🙂
Yes. I will add the Apache license to the GitHub repo
Hi Brian,
thank you for the themes. They look great and I was able to incorporate them into a solution of mine.
Question: any plans to support MSFT tab control and datagrid?
Regards,
Torsten
No, for reasons I mentioned in the post.
I understand. I’ll try to do it myself.
Thank you again for this beautiful theme.
Thanks a lot Brian! The themes look awesome.
Hello Brian,
Actually i am new in wpf, so please help to apply theme in my Main window of wpf. How to apply Light theme in MainWindow.xaml and also how to use the control toolkit?
I already add this code in application.xaml
What should I do next?
Please help me sir.
Thanks in advance.
Follow the directions in the post, look at the sample provided, or use NuGet.
[…] Metro Light and Dark Themes for WPF […]