With the most recent release of Infragistics WPF 14.1, we announced the availability of a new xamSpreadsheet control as a CTP (Community Technology Preview). Since this announcement, I have been getting a number of question regarding how to even get started using the control. Since it’s a CTP control, it has no documentation or samples, and things can be a little hard to figure out. So let’s take a quick look at the most basic task of the xamSpreadsheet, and that is loading an Excel document.
Start by creating a new WPF application, and be sure to target .NET 4.0 or above. Now, the first thing you need to know is where to find this new control. In the past, Infragistics would release CTP controls as a separate download. Not anymore! We now include the CTP controls in the Visual Studio toolbox. This makes it easier for you to get the control and start playing with it. So, in order to use the xamSpreadsheet in your application, simply find it in the Visual Studio toolbox titled “Infragistics 14.1 WPF”.
Once you have located the xamSpreadsheet control in the toolbox, simply drag it on to your design surface. Immediately, you will see a control that resembles Microsoft Excel render in the Visual Studio Designer
In the XAML markup, let’s give our xamSpreadsheet instance a name so that we can reference it in the code-behind.
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:ig="http://schemas.infragistics.com/xaml"
Title="MainWindow" Height="925" Width="1100">
<Grid>
<ig:XamSpreadsheet x:Name="_spreadsheet" />
</Grid>
</Window>
Open up the code-behind, and let’s add some code to load an Excel file. Since the xamSpreadsheet is built on top of our Excel Library, we will need to have an instance of a Workbook object to give the xamSpreadsheet control.
{
public MainWindow()
{
InitializeComponent();
Loaded += MainWindow_Loaded;
}
void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
using (var stream = File.Open(Path.Combine(System.Environment.CurrentDirectory, "sample.xlsx"), FileMode.Open))
{
_spreadsheet.Workbook = Workbook.Load(stream);
}
}
}
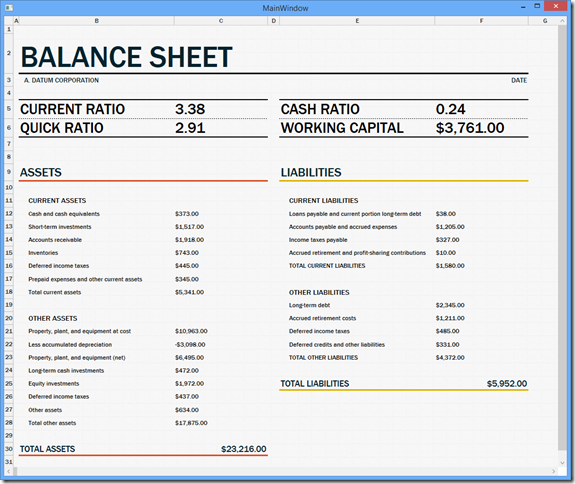
I added an event handler to the Loaded event of the Window. In this handler, I am simply opening a file, that I have included in the Visual Studio Solution, using the File.Open method. This method returns a stream, which will then be used by the static Workbook.Load method in order to instantiate a Workbook object instance. Once this instance is created, it is assigned to the xamSpreadSheet.Workbook property. This is what causes the excel document to be rendered in the control.
As you can see, the Excel file is loaded from disk, into the xamSpreadsheet control. Now, you will immediately notice that there is no selection or editing in the control right now. So, this is really more of a viewer in it’s current state. Any modifications to the file, such as merging cells, fonts, styles, etc., will need to be done on the Workbook object itself. Of course this will change. We are hard at work making sure we deliver the best editing experience for when the control is officially released in the up coming 14.2 release.
Now is the time for you to share your thought son what features it should have, and how they should work. For example, maybe you want data binding support. How should this work? You have a voice; now is the time to use it! That’s all there is to it. Download the source code, and start playing around with it . As always, feel free contact me on my blog, connect with me on Twitter (@brianlagunas), or leave a comment below for any questions or comments you may have.