If you develop applications using Prism, there have probably been a number times where you said, “Man, I wish I could just click File –> New –> Prism Application, and have Visual Studio create all that monkey code for me”. I mean, let’s face it, a lot of the the code you write to setup a Prism app is pretty repetitive. Not much really changes when setting up a new app. A lot of times you have to add very common items to an existing app, which may be views that you need to add the ViewModelLocator attached property, adding a ViewModel that implements BindableBase, or even adding a new module.
Well, I am happy to announce, that now you can automate all that setup code right within Visual Studio. We have released a new VSIX to the Visual Studio Gallery called the Prism Template Pack. I actually released the Prism Template Pack about a month back as a v1 just to get some feedback from the community before writing a blog about it. Well, the feedback has been great, and now we are at v1.3. What do you get with the new Prism Template Pack? Well, it depends on the platform.
Let’ take a look at what you get in the current 1.3 version of the Prism Template Pack.
Snippets
Snippets are a core concept in Visual Studio and have been for a long time. I use them constantly, and they really save time stubbing out a lot of verbosity in your code very quickly. We have recognized three snippets of code that are used the most in every Prism application.
PROPP
The propp snippet creates a public property, backed by private fields, with a getter and setter that uses the SetProperty method from the Prism.Mvvm.BindableBase class. When you use this snippet, the follow code will be created for you.
public string PropertyName
{
get { return fieldName; }
set { SetProperty(ref fieldName, value); }
}
CMD
The cmd snippet will create public property of type DelegateCommand with a getter and private setter. When you use this snippet, the following code will be created.
CMDG
The cmdg snippet is very similar to the cmd snippet except that this snippet uses the generic version of the DelegateCommand. When you use this snippet, the following code will be generated.
Item Templates
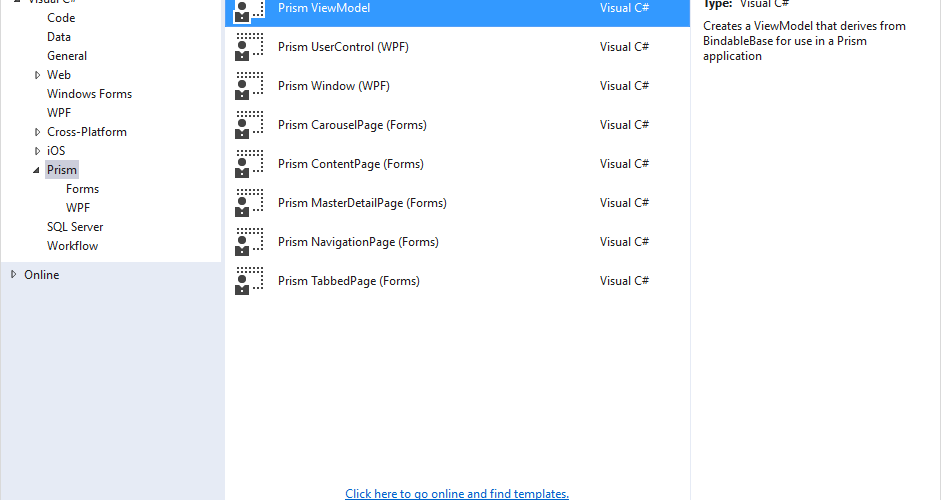
Item templates are probably the most used item in Visual Studio, and you may not even realize it. Ever time you add a new item to your project inside Visual Studio, you are using an item template. The Prism Template Pack provides a number of item templates depending on the platform.
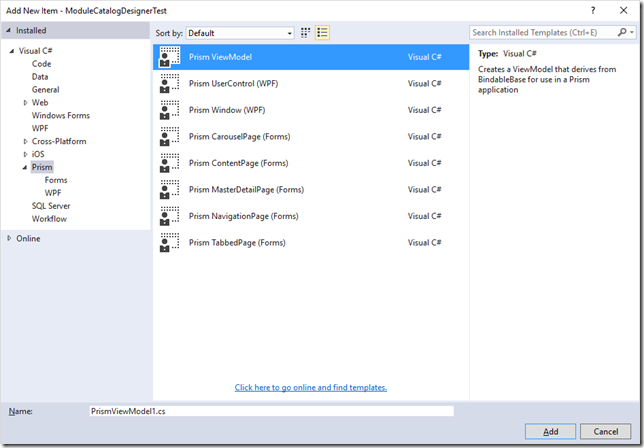
Cross Platform
Every platform will have access to the Prism ViewModel item template. This item template will create a new class that derives from Prism.Mvvm.BindableBase with an empty default constructor. When you add tis item to your project, this is the class that will be created.
{
public MainPageViewModel()
{
}
}
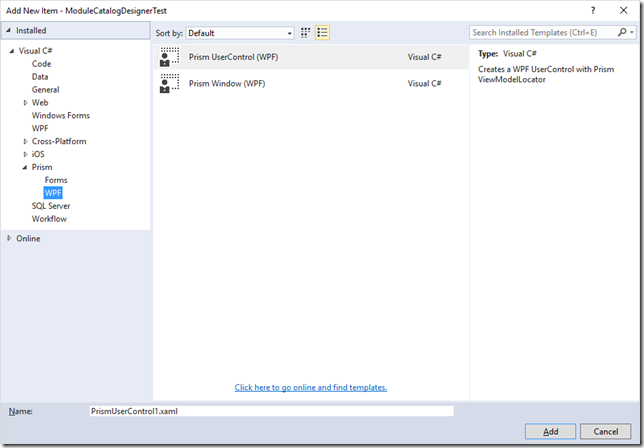
WPF
Now, when building a WPF Prism application there are two major items that we identified that should be an item template.
- Prism UserControl – this will create a WPF UserControl with the Prism namespace defined as well as the ViewModelLocator.AutowireViewModel attached property set to true.
- Prism Window – this item will create a WPF Window with the Prism namespace defined as well as the ViewModelLocator.AutowireViewModel attached property set to true.
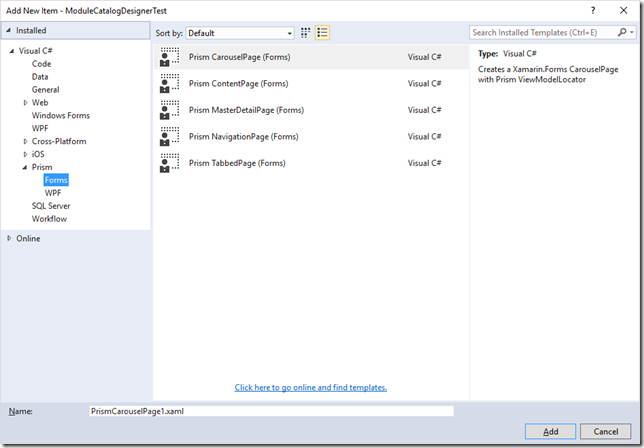
Xamarin.Forms
I think one of the biggest benefits of the Prism Template Pack item templates comes to the Xamarin.Forms platforms. That’s because Xamarin’s item template suck! Hell, when you select a “XAML Page”, the default file name ends in .CS and not .XAML. How hilarious is that? So to help speed up the creation of the various pages types in Xamarin.Forms, the Prism Template Pack provides these item templates.
- Prism ContentPage – ContentPage with ViewModelLocator
- Prism NavigationPage – NavigationPage with ViewModelLocator
- Prism MasterDetailPage – MasterDetailPage with ViewModelLocator
- Prism TabbedPage – TabbedPage with ViewModelLocator
- Prism CarouselPage – CarouselPage with ViewModelLocator
Project Templates
Project templates are used to get your project started or to add additional assemblies to a current project in your solution. I would like to point out that Project Templates aren’t meant to be full blown sample app with a lot of code and functionality added to teach you how to use something. They are only meant to get you up and running with the bare minimum code required without making too many assumptions about how you are going to architect or write your app.
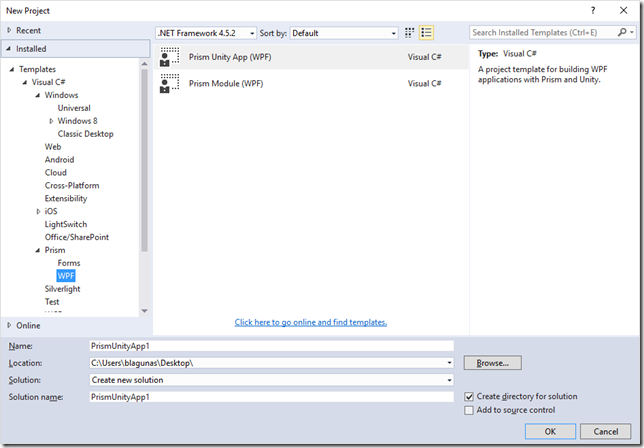
WPF
For WPF we have two project templates.
- Prism Unity App – this is a project template that essentially creates a new WPF shell application and uses Unity as the container. It will have a basic bootstrapper that is responsible for initializing the app, and showing the shell. It will have a MainWindow and a MainWindowViewModel located in the Views and ViewModels folders respectively.
- Prism Module – this project template will add a new project to your solution that will act as a Prism module. It will have a class defined that implements IModule with two empty folders for your Views and ViewModels.
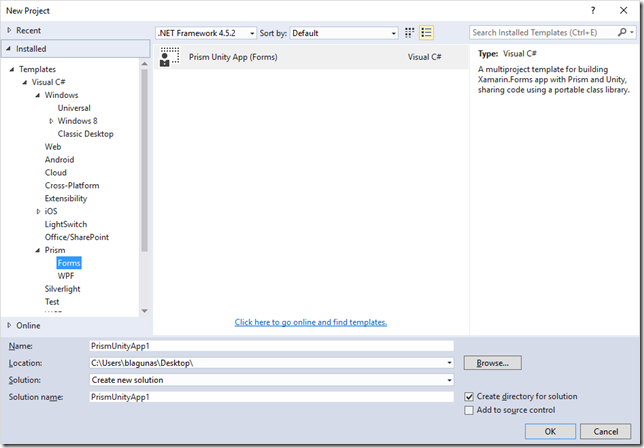
Xamarin.Forms
Since Xamarin.Forms doesn’t have the concept of modularity (not yet anyways), there is only one project template.
- Prism Unity App – this project template will create a Xamarin.Forms application with four projects; a PCL project for shared code, an iOS app, an Android app, and a Windows Phone app that all use Unity as the conatiner.
Editors
Last but not least, we have editors. By that, I mean custom editors written specifically to help you be more productive creating your Prism applications. I am actually the most excited about this one, because I got to learn something new in order to create it. So far I only have one editor, and that is the new App.config Prism Module Editor. Hand writing XML in your App.config can be a pain in the ass, and it’s not type safe so it is extremely easy to get the syntax wrong, or introduce any number of typos that will cause your app to fail to load your modules and flat out crash.
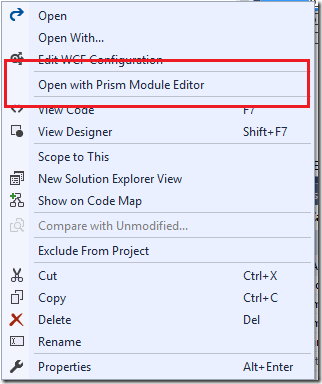
Since WPF is the only platform that supports having an App.config file act as a module catalog, it is only useful in WPF. In order to use it simply right-click your App.config file, and select Open With Prism Module Editor.
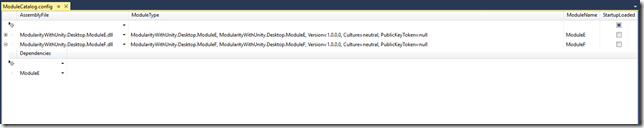
When you click the menu option, a new tab will open in Visual Studio with a list of modules currently defined, if any, and allow you to edit, add, and delete your modules and their dependencies.
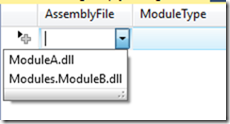
What’s really cool about this module editor is that it will automatically scan your solution for projects that have a class that implement IModule, and populate the AssemblyFile dropdown with your available options.
What’s even cooler is that when you selected a project from the dropdown, it automatically fills in the other fields so you don’t have to write all the stupid fully qualified type information.
Now, I didn’t concentrate a ton on the UI side of it. I really just wanted to get something out here as soon as possible. Maybe a grid sin;t the best UI for this. Maybe I should follow the UI the NuGet team came up with. I don’t know. So feel free to suggest some design improvements if you have any ideas. Better yet, this is open source, feel free to submit a PR.
Let’s Wrap this Baby Up!
I hope you find these snippets, item templates, project templates, and custom editors useful. If you have any ideas or suggestions, please feel free to send them my way. Also, keep in mind that this was my first attempt at creating templates and a custom editor, so if you find any issues be gentle. I am learning as I go and could really use your help to improve them. Be sure to report any issues you run into, and feel free to fix them and submit your PR.
As always, feel free contact me on my blog, connect with me on Twitter (@brianlagunas), or leave a comment below for any questions or comments you may have.












Nice. Thank you!
You’re welcome!
Nice work!
But why are views and view models in separate direcrtories? They belong together!
A ViewModel is not dependent on a platform, hence should not be placed in a specific platform category. Also, there is a technical limitation that prevents an ItemTemplate from belonging to multiple sub-categories. You can only place it in a single sub-category and have it “rollup” to its parent.
Hi Brian,
Thanks for the great template pack, but can I ask why you haven’t added a project template for Prism applications using MEF as the container?
Thanks
Ian
A couple of reasons. Time, and I don’t like MEF as a container because it’s not one.
Hi new to prism and on a learning curve. Wondering if you could add a Ribbon sample with 2 module and 1 button each that would launch a form specific to the button. I am doing that now but hitting so many stumbling block and not many samples out there how to do it.In the real world it’s very common to have this kind of app
I know it’s too much to ask but there you go.
Actually, I am working on a Pluralsight course that will show you how to do just that. I should be done recording in about 3 week, and it should be published soon after that. Just monitor this page for a new course call Prism Problems and Solutions: Loading Dependent Views
http://app.pluralsight.com/author/brian-lagunas
I’ll look forward to your courses and thanks for the templates! I have made a few myself , but when it comes to using them they always needed adjusting :)..alot.
I haven’t been using Prism for too long and it has nothing to do with my current day job so I’m slowly finding my way. I decided to try to add some tests today for a service, but that confused me a bit on how you would test the DI with an interface injected in ctor.
Using properties/settings in this Base module
https://github.com/horseyhorsey/Hypermint.2.0/blob/master/src/Modules/Hs.Hypermint.Services/SettingsRepo.cs
Possible to be able to unit test the interface ISettingsRepo ?
https://github.com/horseyhorsey/Hypermint.2.0/blob/master/src/Hypermint.Base/Interfaces/ISettingsRepo.cs
Are there any projects that are showing some examples of tests you could point me towards?
Thanks!
You simply mock the interface for your tests. I would recommend using your favorite search engine for unit test mocking.
Hi Mr Brian Lagaunas!
i am trying to learn prism for uwp and i am lost
i am not new to mvvm but may be you should make us a new course in pluralsigt for prism for uwp or make it on youtube
please i hope you will make this course as soon as possible
thanks any way
Hi Brian,
Does this template pack contains UWP template? I installed but did not get any.
Please suggest me, If I missed anything.
UWP prism support creation of modules and regions?
No. If you look at the Template Pack gallery page, you can see what’s available
https://visualstudiogallery.msdn.microsoft.com/e7b6bde2-ba59-43dd-9d14-58409940ffa0
Hi Brian, I love propp from the Prism Template Pack, it has saved me a ton of time already! I have a suggestion for a future enhancement. Can you make the public property name automatically update to the private property name with any preceding ‘_’ removed and the first letter capitalized (e.g. _fieldName ==> FieldName)? In 99.9% of cases my public and private property names have this relationship. This would save the few additional keystrokes of essentially retyping the property name for the public property.
Thanks!
Thanks for using the template pack. I agree with you 100%! Unfortunately, this is not possible with the Visual Studio snippet engine.
Very nice!! Good Job.
Hi I was wondering if anyone was interested in having Live templates for these I use Resharper so it wont let me use these awesome snippets. I took some time to create the Resharper Live Templates you can download them here:
https://drive.google.com/file/d/0ByMA6aIur1stc3JpMkFhbUpWc3M/view?usp=sharing
Hi Brian,
Excellent work! I had emailed you today via your website as I couldn’t get my iOS app to tun. Turns out I failed to install this extension, and therefore create a PrismApplication #newbieErrors.
I’m now attempting to do the same on my Mac using Xamarin Studio Version 6.0 (build 5174) and installed the Prism Template Pack.
However, I can’t create a Prism Unity App as on creation of the solution it errors out with: The project could not be created. Unknown solution item type: PortableDotNet.
Any pointers for help?
Hi Brian,
I’ve solved the Xamarin Studio Template Project Type in the PrismUnityApp.xpt.xml file. This was causing the issue where the PCL part of the Template was failing.
The Project type = ‘PortableDotNet’ should be set to Project type = ‘C#PortableLibrary’
xml file changed on my Mac and the Template completed the solution build successfully, and both the iOS and Driod apps run fine.
Excited to use this framework, especially deep linking with parameters!
Thanks for the heads up. Looks like this was a breaking change in MonoDevelop 6.0. I’ll get the template pack updated.
The Prism Template Pack has been updated and should work now. Go ahead and upgrade the addin and let me know if you run into any other problems.
Hi Brian,
The Pack has unfortunately now disabled itself in XS as the required dependencies are no longer available:
Required: MonoDevelop.Core v6.0, found v6.0.1
Required: MonoDevelop.Ide v6.0, found v6.0.1
It’s amazing how quickly you miss propp when it goes!
In other news… auto wiring the XAML is a fantastic feature, thank you 🙂
Well, if they would stop updating XS so often or if you wouldn’t update to the latest version immediately, we wouldn’t have this problem 🙂
I’ll get the add-in updated.
😀 my bad. I know, I know.
Thanks, very useful stuff! 🙂
It really speeds up my bootrapping-/setup-phase…but it seems that I’m using the propp Snippet the most of all the features 😛
BTW: I just love Prism – i made the step from WinForms to WPF about six month ago and used it from the very beginning. The overhead in the beginning (@very simple projects) paid off very quickly when I just never had to deal with the standard-beginner-problems my dear colleagues ran into 😉
Thanks for the great feedback. I am happy to hear you are getting value out of Prism and the Prism Template Pack.