This moment has been a long eight months in the making. I have ignored my wife and children for days at a time, coded late into the nights and over the weekends getting ready for this moment. A lot of work went into today. The day that Prism for Xamarin.Forms 6.2.0 is released. That’s right, it finally happened. No more previews and no more waiting. Prism for Xamarin.Forms 6.2 is available for download on NuGet now.
There is support for even more dependency injection containers:
- Unity – https://www.nuget.org/packages/Prism.Unity.Forms/
- Autofac – https://www.nuget.org/packages/Prism.Autofac.Forms/
- Ninject – https://www.nuget.org/packages/Prism.Ninject.Forms/
- DryIoc – https://www.nuget.org/packages/Prism.DryIoc.Forms/
Now, a lot has changed since Prism for Xamarin.Forms was first released. You can check out the release notes for a full list of everything that was changed on the project site’s Wiki page. Let’s take a look at the most important changes (some of them breaking) and improvements you should know about.
New Bootstrapping Process
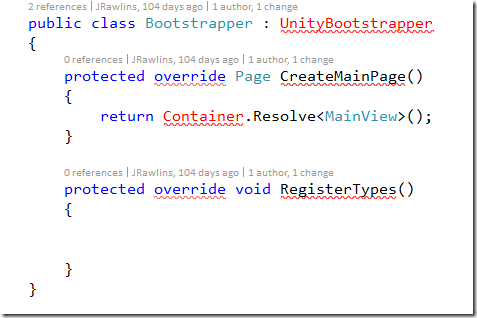
The first thing you’re going to realize when you upgrade your old Prism for Xamarin.Forms 6.0 projects to 6.2 is that you are immediately broken. Your going to get an error about the Bootstrapper class no being found. You’ll pop open intellisense looking to resolve the namespace, but instead you’ll be given the option to create the class. Your file will look a little something like this:

Well, here’s the thing… the Bootstrapper is GONE! It has been removed, and the concept no longer exists in Prism for Xamarin.Forms. Instead, you’ll want to have your App class derive from the new PrismApplication abstract class. This class will be found in the container package that you chose to use. So if you are using Prism.Unity.Forms, then it will be found in the Prism.Unity namespace. Your new App.cs file should look like this:
{
protected override void OnInitialized()
{
}
protected override void RegisterTypes()
{
}
}
Update to View/ViewModel Registration/Navigation
Another small, but breaking change is the RegisterTypeForNavigation<TView, TViewModel>() extension method. Before if you used this method, it would register the View for navigation using the full name of the TViewModel. It wouldn’t actually use the TVIewModel type as the ViewModel, but only as a strongly typed key. You would normally use this method of registration so that you could use the INavigationService.NavigateAsync<TVIewModel>() method. This allowed you to perform a strongly typed navigation operation and get rid of those nasty magic strings.
This has been changed!
The new behavior is closer to what you probably originally expected to happened. When you use RegisterTypeForNavigation<TView, TViewModel>, you are now assigning the TViewModel as the ViewModel type to use as the BindingContext of the View being registered. This is actually has better performance than relying on the default naming convention behavior of the ViewModelLocator. You are no longer relying on reflection to find the type, instead yu are directly assigning it.
Also, INavigationService.NavigateAsync<TViewModel> has been REMOVED. Instead, it uses the default naming convention when registering views. But why Brian> Why did you remove that? Well there are a number of reasons, but here are the main reasons:
- No support for navigating to Views in un-referenced modules
- No support for deep linking
- No support for resetting the navigation stack like you can with an absolute URI
These are all related to the new features and improvements made to Prism for Xamarin.Forms since its first release. Now I know you are probably mad about this change. I am sure a lot of you really liked navigating using a ViewModel type. The good news is that you can still have ViewModel first navigation if you like. Just import these extension methods into your application, and go to town. Just realize that you will have the limitations mentioned above.
{
public static IUnityContainer RegisterTypeForViewModelNavigation<TView, TViewModel>(this IUnityContainer container)
where TView : Page
where TViewModel : class
{
var viewType = typeof(TView);
ViewModelLocationProvider.Register(viewType.ToString(), typeof(TViewModel));
return container.RegisterTypeForNavigation(viewType, typeof(TViewModel).FullName);
}
public static IUnityContainer RegisterTypeForViewModelNavigationOnPlatform<TView, TViewModel>(this IUnityContainer container, Type androidView = null, Type iOSView = null, Type otherView = null, Type windowsView = null, Type winPhoneView = null)
where TView : Page
where TViewModel : class
{
return container.RegisterTypeForNavigationOnPlatform<TView, TViewModel>(typeof(TViewModel).FullName, androidView, iOSView, otherView, windowsView, winPhoneView);
}
public static IUnityContainer RegisterTypeForViewModelNavigationOnIdiom<TView, TViewModel>(this IUnityContainer container, Type desktopView = null, Type tabletView = null, Type phoneView = null)
where TView : Page
where TViewModel : class
{
return container.RegisterTypeForNavigationOnIdiom<TView, TViewModel>(typeof(TViewModel).FullName, desktopView, tabletView, phoneView);
}
public static Task NavigateAsync<TViewModel>(this INavigationService navigationService, NavigationParameters parameters = null, bool? useModalNavigation = null, bool animated = true)
where TViewModel : BindableBase
{
return navigationService.NavigateAsync(typeof(TViewModel).FullName, parameters, useModalNavigation, animated);
}
}
ViewModelLocator.AutowireViewModel Behavior Change
Another behavior change was made based on a ton of great feedback. The thought being that we are already creating the page and finding the ViewModel using a convention, can’t we just add the ViewModelLocator.AutowireViewModel property automatically? Why, yes we can. So we did. Starting with Prism for Xamarin.Forms 6.2, you no longer have to add the VIewModelLocator.AutowireViewModel=’True’ to the top of every view. It’s done automatically for you. You can still add it if you like, just so you know it’s there, but you don’t have to. The Prism Template Pack’s project and item template will continue to add the attached property for you. It makes it easier to opt-out (set to false) if you don’t want it.
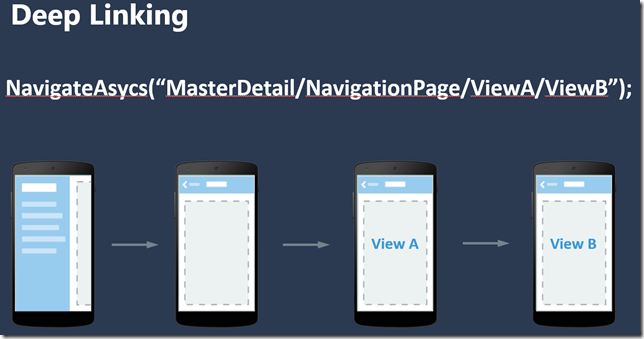
Deep Linking Support
One of the coolest features added to Prism for Xamarin.Forms 6.2 is the support for Deep Linking. This is so cool, that Xamarin took a page out of Prism’s book and added additional support for it that was announced at the Xamarin Evolve 2016 Keynote. Heck, even Miguel said he would recommend Prism.

So what exactly is deep linking? I’m glad you asked. Deep linking gives you the ability to navigate to a predefined navigation stack using a simple URI. So if I wanted to launch my app from a website and have it navigate to a particular page while maintaining a back history, I would do something like this:
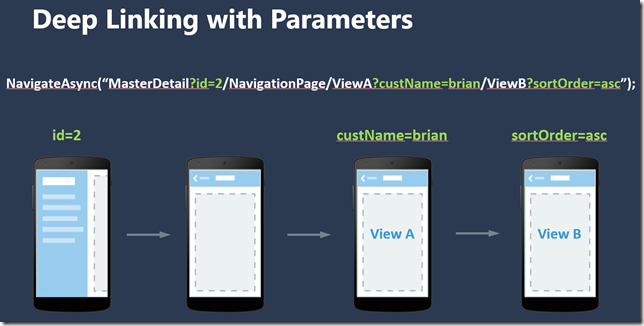
What’s that… you want parameters to? No problem! Better yet, each page can have its own parameter list.
Added Modularity
The next great feature added was the ability to separate your application into modules, or separate projects. This allows you a lot of flexibility on how you develop your app and provide features to your end-users. You can load modules automatically when the app loads, or you can manually load a modules based on some user action, such as a user logging in or an in-app purchase.
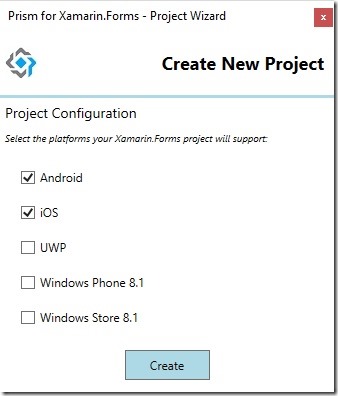
Prism Template Pack Improvements
The last thing I want to mention is the improvements that were made to the Prism Template Pack that is available for Visual Studio and Xamarin Studio. The Prism for Xamarin.Forms project template now has a project wizard that lets you chose what projects you want added to your solution instead of adding everything under the sun. This should make you life a lot easier, and creating projects much faster.
Summary
Well, that about wraps it up for the important stuff. Make sure to check out the release notes for a list of all the changes. I will be working on updating the documentation, which as you know is always the last thing that a developer does. I will also work on getting some new samples in the repo that covers all the cool features Prism for Xamarin.Forms provides. I am also starting work on a brand new Prism for Xamarin.Forms Pluralsight course. So keep an eye out on my course list which can be seen on my author page for this new course. I hope to have it done within 6 weeks, and it should be published soon after. There’s a ton of content, so hopefully I don’t slip on the timeline.
Please, get involved with the project on GitHub. Be sure to provide your feedback, submit issues, submit features, and submit PR’s. This is your project, so make it what you want it to be. As always, feel free contact me on my blog, connect with me on Twitter (@brianlagunas), or leave a comment below for any questions or comments you may have.






Hey congratulations, Brian! This is great news and great to see all the work that you and the Prism team have accomplished for the past year (or more, if I am not mistaken). I am feel that some major respect and recognition should go out to you for ensuring the success and continuity of this project. Other offloaded MSFT projects cannot say the same, unfortunately.
Congratulations once again!
Thank you for your kind words. It is very much appreciated.
Prism.Forms is brilliant. Once I got personally over the initial newbie hurdles, development was and is fast and painless.
So, congratulations on 6.2 Brian!
Once quick q, is there a pointer to the modularity of applications? This would be of great interest to me and a few projects I have on the go.
Thank you! As of now I haven’t had time to document the modularity feature. I am in the process of recording a PluralSight course, but that won’t be available for awhile. What you could do is check out the Sandbox sample that shows using a module and how to manually load the module.
Sandbox sample:
https://github.com/PrismLibrary/Prism/tree/master/Sandbox/Xamarin/HelloWorld
App.cs using modules:
https://github.com/PrismLibrary/Prism/blob/master/Sandbox/Xamarin/HelloWorld/HelloWorld/HelloWorld/App.cs#L25
Manual loading module:
https://github.com/PrismLibrary/Prism/blob/master/Sandbox/Xamarin/HelloWorld/HelloWorld/HelloWorld/ViewModels/MainPageViewModel.cs#L28
I am stuck. Please see:
http://stackoverflow.com/questions/39059707/inavigationservice-implementation
Many thanks
Thanks so much! I have been waiting for this release!
Hi Brain.
I am still a newbie but with Prism I was able to get a working app together quite quickly.
But I have a question surrounding the PCL. From all that I read up it is my understanding that you can only use Prism.Forms with PCL, when the views are in the portable library (ie. the xaml views and not in the native libraries). Am I mistaken? Is there a way to use prism with native layouts?
I have tried but I cannot seem to get it working.
Thanks again for an awesome library
What do you mean by “native library”. Prism.Forms only worlks with Xamarin.Forms, it doesn’t work for Native Xamarin for iOS or Android.
Hi Brian,
Well done!
Thanks for this awesome library.
PV
Wow, fantastic job, Brian. Prism.Forms is really brilliant. I applied it to many projects.
Just small question Brian. I don’t know why sometimes my apps show blank screen (probably loading screen) before navigating to a destination page. Could I add a loading icon for the blank page to make UI more friendly?
I’m not sure exactly what you mean, but you should definitely provide feedback to your users regarding the state and you page loading data.
Is it possible to access the PageDialogService and EventAggregator outside of ViewModels? I have some services (what I call services) that process data and have a need to send events and it would be nice if I could do some alerts as well.
I haven’t figured out how to access these items outside of a ViewModel.
You should submit your question to StackOverflow and provide more detail that supports your scenario.
http://stackoverflow.com/questions/tagged/prism
Hi Brian!
First of all, thanks a lot for all the work you did! It makes other to enjoy coding even more!
And.. a question: I have a lib that targets .Net Standard and I want to use it developing Xamarin app. It is now possible to change PCL to target .Net Standard but I would love to use prism! So is it (will it be) possible?
BR,
Grzegorz
.Net Standard Libraries can reference Profile Based PCL’s, so you are good to go.
Hi Brian,
These new updates are really good, However what concerns me is the frequent updates from Xamarin teams.
Using Prism is so nice and easy, though I’ve just used the awesome Navigation capabilities, I am also going to try more from you on Prism and James (MVVM-Helpers). Like the way you two duo sharing knowledge around.
Would love to see the Prism Template selector with a small feature added which would allow the user to choose between standard Content View and Master-Detail View type projects.
Regards,
N Baua
Yes, Xamarin does have a lot of frequent updates and I try my best to stay up to date with them. I will be making improvements to the templates as soon as I get Prism 7.0 released 🙂